Learn how to build a website by building your website
Learn how to build a website by building your website
An interactive, beginner-friendly course where you’ll learn how to build a website by actually building your own.
only 12 seats available

Why it's different
This is not just another tutorial where we all build the same website, and by the end, you only know how to recreate that one layout.
No.
This is where you build your own website, step by step, alongside me.
You will complete tasks during the class. And by the end, you will have your website fully built by you.
Can I tell you a secret?
You don’t have to be creative to build a great website.
It’s not about design.


It's about the system
I’ve been in Web Development for 12 years now, and what I’ve discovered is that every big and meaningful project has a good system. A well-structured process.
Working for big companies, I’ve learned the system for building award-winning websites. I use exact same process when working for my clients.
And that’s exactly what this course gives you.
People build websites without a clear plan and intention
They build websites without having answers to main questions.
- Who do I sell this to?
- What is the main goal of the website, what I want to achieve?
- What emotion I want my visitors to feel?
When you start building your website by answering those questions first, everything just falls into place.
By strategically choosing colors, fonts and structure, you’re already half way there. And when you get to the actual development, you just put the content without even thinking about it.

Here's what you learn
Everything from branding and structure, to building and launch.
Defining the Vibe
We’ll start by figuring out the vibe of your website. You’ll learn how to pick colors, fonts, and an overall aesthetic that feels aligned with the brand or person you’re building it for.

Create a Clear Plan
Once we find the right vibe for a website, we start creating the structure and layout based on the vibe we’ve chosen. Structure of the website is as important as branding, because it speaks the brand story the same way, and needs to be aligned with it.

Adding Content
Last but not least in this prep phase is adding content. Content sets to tone of the brand. It’s how you communicate with your audience. And it needs to fit the vibe we’ve previously chosen.

Putting it all together
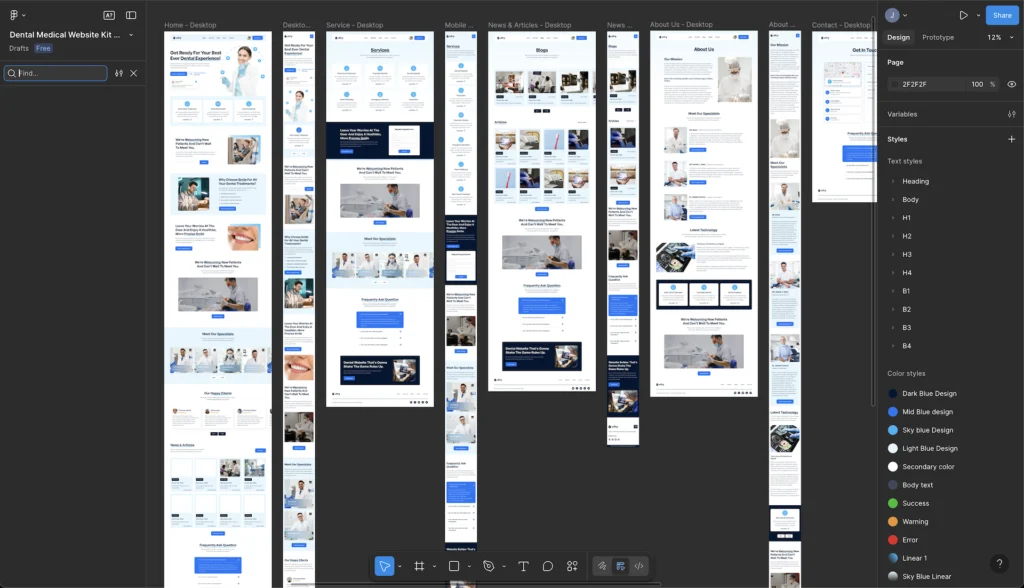
Throughout this lesson I will show you how to find design inspiration, free templates and also how to create your own design from scratch using Figma, like a real designer. By the end of it, you will have your own design ready for the development.

Build Without Spending a Cent
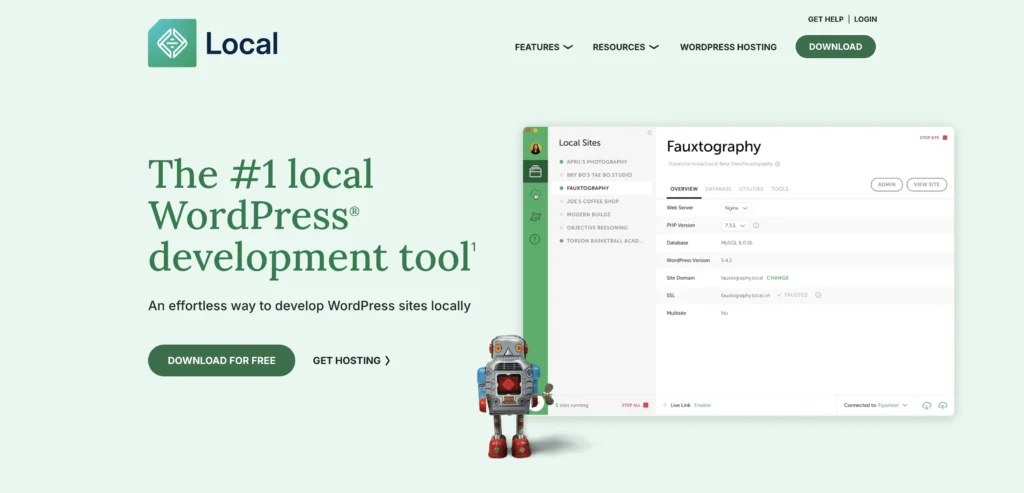
No domain? No problem. I’ll show you how to set up your full site locally, completely free. That means you can build your website without buying hosting or a domain… yet.

The Tools We’ll Use
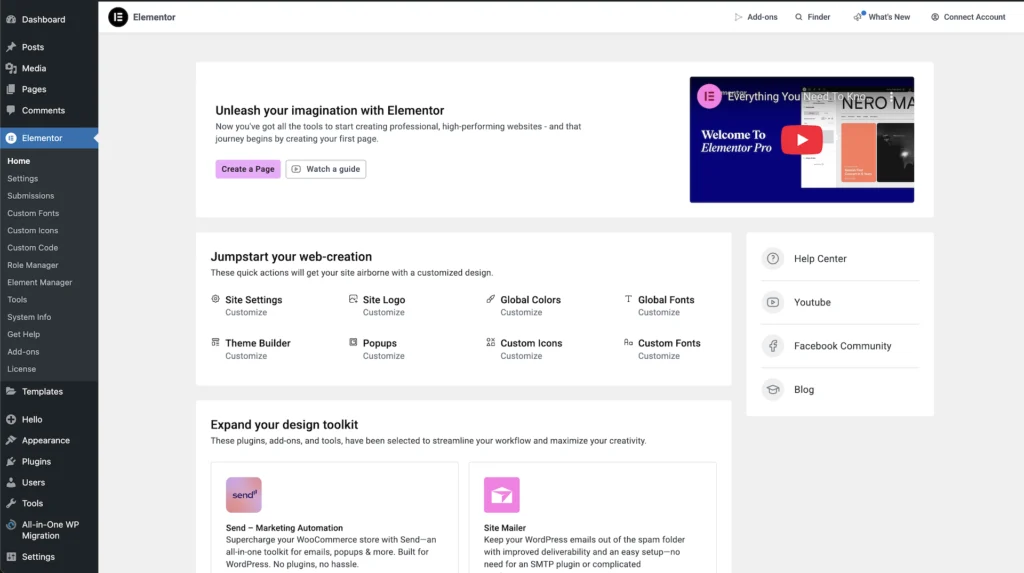
We’ll use WordPress + Elementor – two of the most powerful (and free) tools to build any kind of website. I’ll guide you through every step, even if you’ve never opened WordPress before.

Unlock the Premium Features for Free
Yes, really. I’ll show you how to get Elementor Pro features without paying a cent. And not just for this one website, but for any website you decide to build in the future.

The Navigation
Your header and footer guide every visitor. We’ll build a clean, strategic navigation and footer with contact info, socials, and anything else your audience needs to navigate through website smoothly.

Building the Homepage
The most easy and fun part has come. This part can also be very challenging if you don’t have the clear plan, which is not the case with us, because we have exact design we want to recreate.

Make It a Multi-Page Website
Not every website is a multi-page website. If you want a Landing Page, or One-pager website, you will skip this lesson. But most of the website have multiple pages because it separates the content and it’s easier to navigate.

Adding Blog Articles
Adding blog to your website is the best way to attract new visitors to your website for free. You write articles on topics in your niche, something that people would search for. Once they land on your website to read an article, you can easily upsell your services or products.

Make Your Website Feel Alive
We’ll add tasteful, smooth animations that make your site feel modern and interactive, without overwhelming your visitors. Adding to many animations could confuse a visitor and make it leave.

How to Save and Move Your Website Safely
I’ll walk you through how to export, backup, and move your site when you’re ready to go live. You’ll also learn how to save your work in case anything ever goes wrong.

Make Google Love Your Website
We’ll cover the basics of SEO – Search Engine Optimisation. What it is, how it works, and how to optimize your site to be found on search engines. SEO is crucial for ranking on Google. If you set it up well, your website will rank higher on Google, which brings visitors organically – without paying for ads.

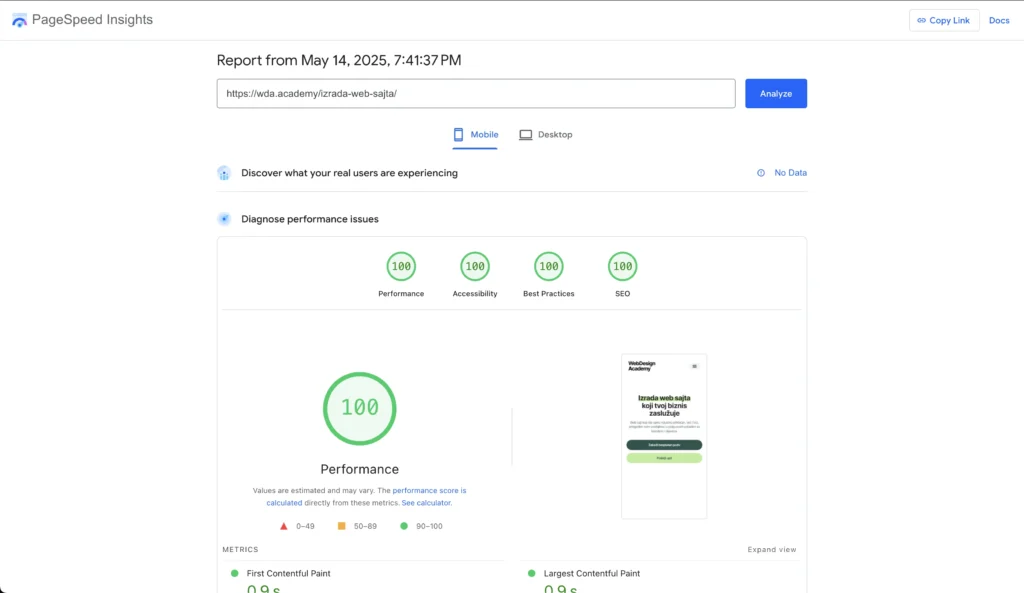
Keep It Fast, Light, and Smooth
No one likes a slow website. If your website loads in more than a few seconds, people leave and never come back. I’ll show you how to compress images, clean up code, and avoid common mistakes so your site loads quickly on every device.

Keep Your Website Safe
You’ll learn how to protect your site from spam, hacks, and random weird internet stuff. We’ll set up the right plugins, configure your login, and avoid beginner security mistakes.

Going Live

Little Tricks That Make a Big Difference
I’ll sprinkle in extra tips along the way – where to find free images, how to use AI for copywriting,… And for the curious ones, I’ll show how to use custom code so you can build literally anything you imagine.

Here’s everything you get
This is mentorship, not just content. And by the end of it, you’ll have something your website, designed and built by you.
An interactive, step-by-step course
Simple lessons that walk you through every step, even if you’re starting from zero.
Your own website, live by the end
You won’t just learn theory. You’ll finish this course with a real, working website, designed and built by you.
1:1 mentorship (1 session)
Personal feedback and guidance from me. We’ll go over your website, your goals, and your next steps.
Weekly live Q&As to answer questions
Ask anything. Each week, I’ll go live to answer your questions, review progress, and help you stay on track.
Community support
You’re not doing this alone. Share your wins, ask for help, and connect with others building alongside you.
Top students get access to real projects
Stand out and you’ll get the chance to work on real client projects. And you will be paid for it.
One price - all you need
No confusing tiers or upsells. You get full access to the course, lifetime updates, support, and everything listed below, all in one simple package.
Lifetime Access
One-time payment
- Lifetime access
- Your website – designed & built by you
- Weekly live Q&A
- Access to WDA community
- 1:1 mentorship (1 session)
- Personalized website feedback
- Certificate
- Top students get access to client projects
Answers to your questions
These are the most commonly asked questions. If you still need help, feel free to reach out using the contact form below.
Will I really have a complete website by the end?
Yes! This course is task-based, so you’ll actually build your own website step-by-step as you go through it. And by the end, you’ll have a finished, functional site that you’re proud to share.
Do I need to pay for hosting or tools?
No. If you’re not ready to buy a domain or hosting yet, we’ll use free tools to build your website without any upfront costs. You’ll still learn everything. And once you’re ready, you can go live in minutes.
Will I be able to build websites for others after this?
Yes! You’ll have the exact process and tools to start building websites for others. Whether it’s for clients, friends, or even to start your freelance career.
How long do I have access to the course?
You’ll have lifetime access. That means you can come back for a refresher whenever you need.
Do I need to know how to code?
No, not at all. There is a lesson about writing custom code, so you have the power to build anything you imagine. But it is not necessary to write any code when using Elementor.
How much time will I need to complete the course?
It really depends on your pace. You can binge-watch the videos in a day, but if you’re following the tasks and actually build your site as you go, you’ll need at least a few days.
What if I don’t like it?
If you’re not satisfied within the first 7 days, no worries. Just send us an email and you’ll get a full refund.
Are you ready to start?

Feel free to get in touch
Have a question or not sure where to start? Just drop a message, we’ll help you figure it out.

